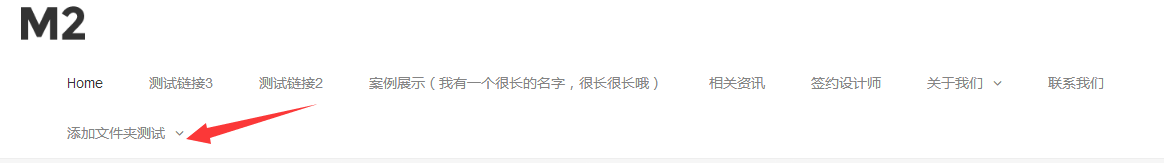
14.导航排序和添加导航项

14.导航排序和添加导航(目录、链接、页面)
图标为:


这些图标在导航里表示:
 目录:文件夹内可添加:链接“
目录:文件夹内可添加:链接“ ”、页面“
”、页面“ ”。
”。
可直接在导航栏里修改名称。、
*名称不宜过长,通常4个字以内最好。因为导航会将名称全部展示出来,若导航所有内容过长,就会转向第二行。
 链接:链接可添加:①网站内的链接、②网站外的链接(以下简称“外链”)。
链接:链接可添加:①网站内的链接、②网站外的链接(以下简称“外链”)。
可以单独出现在导航里,也可以放在目录“ ”下。
”下。
可直接在导航栏里修改名称。
*名称不宜过长,通常4个字以内最好。导航会将导航项名称全部展示出来,若导航所有内容过长,就会转向第二行。
例如:

 页面:页面为“二、13.列表:
页面:页面为“二、13.列表: 



![]()
![]() ”,为了方便区分,图标统一归纳为:“
”,为了方便区分,图标统一归纳为:“![]() ”。可以单独出现在导航里,也可以放在目录“
”。可以单独出现在导航里,也可以放在目录“![]() ”下。
”下。
14.1导航排序
导航排序样式为:(当鼠标经过“![]() ”符号时)
”符号时)

操作方法:
鼠标向上,或向下拖动某导航项,到相应的位置。
拖动时:链接“![]() ”、页面“
”、页面“![]() ”单个拖动,目录“
”单个拖动,目录“![]() ”包含链接“
”包含链接“![]() ”或页面“
”或页面“![]() ”时,可一组拖动。
”时,可一组拖动。
当想将链接“![]() ”、页面“
”、页面“![]() ”放在目录“
”放在目录“![]() ”下时,把鼠标向后移即可。
”下时,把鼠标向后移即可。
包含的规则:目录“![]() ”可以包含:链接“
”可以包含:链接“![]() ”、页面“
”、页面“![]() ”
”
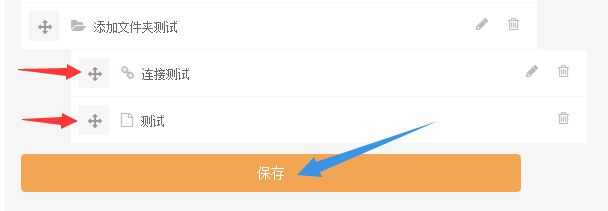
下方出现黄色“保存”按钮,点击“保存”即可完成。
例如:
文件夹:“添加文件夹测试”包含:①“链接测试”、②“页面测试”如图所示。

14.2添加导航和删除导航
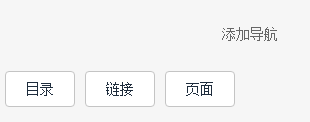
14.2.1添加导航
样式为:

位置:在导航项下
操作方法:
目录![]() :添加导航里的目录
:添加导航里的目录
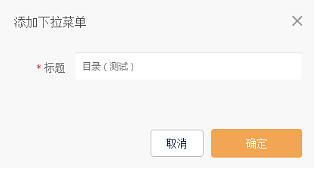
操作步骤:填写“标题”→“确定”
样式如下图:

添加好后的样式为:

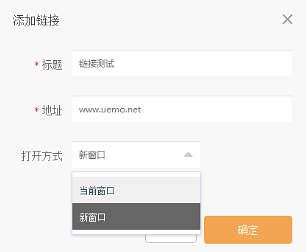
② 链接![]() :添加导航里的链接
:添加导航里的链接
操作步骤:填写“标题”、“地址(网址)”→选择“打开方式”:A.当前窗口打开 B.新窗口打开→“确定”

添加好后的样式为:

*通常建议客户在选择“打开方式”时,选择在“新窗口”打开:不影响当前页面的浏览。
③ 页面![]() :添加导航里的页面
:添加导航里的页面
操作步骤:“选择”您需要添加到导航的页面“![]() ”→点击选择“
”→点击选择“![]() ”,点击后变为“
”,点击后变为“ ”→点击“确定”
”→点击“确定”
仅可添加新页面,右侧有黄色的“![]() ”按钮,导航内已存在的页面右侧没有选择按钮。
”按钮,导航内已存在的页面右侧没有选择按钮。

添加好的样式为:

14.2.2删除导航
图标样式为:![]()
删除规则:
① 目录![]() 删除后包含的内容:页面
删除后包含的内容:页面![]() 、链接
、链接![]() 会一并删除。
会一并删除。
② 页面![]() 删除后,页面仅在导航里被永久删除掉,不会出现在导航里。而该页面不会被删除掉。
删除后,页面仅在导航里被永久删除掉,不会出现在导航里。而该页面不会被删除掉。
③链接![]() 删除后,链接将被永久删除,不能找回。删除时请慎重~
删除后,链接将被永久删除,不能找回。删除时请慎重~
扫描二维码分享到微信